Hanky Panky

After struggling with an inefficient and non agile tech stack, Hanky Panky required an advanced migration and replatforming from Magento 2 to Shopify Plus and an elevated, mobile-first redesign. Now entering our 5th year of partnership, as Agency of Record we've built advanced custom features, migrated ERP's and email platforms, supported advanced omnichannel partnerships and increased critical performance metrics like conversion, GMV and AOV year over year.
5+
Years of continuous partnership
+146%
Conversion Rate Growth
Industry:
Services:
- Shopify Migration
- Custom Theme Development
- Web Design
- UX Design
- Shopify Expertise Consulting
- Internationalization
- Digital Strategy
- User Flow & Customer Journey Mapping
- Information Architecture
- System Integrations
- Agency of Record
Partners:
- Shopify
- Klaviyo
- Yotpo
- Gorgias
- Loop
- Nosto
Features:
- Custom Bundling
- Lingerie Recycle Program
- Loyalty
- Personalization
- ERP Integration
- Omnichannel
5+
Years of continuous partnership
+146%
Conversion Rate Growth
Custom Features, Solutions & Integrations
A deeply collaborative discovery and technical solutioning phase with key client stakeholders allowed us to deliver a scalable, streamlined tech stack immediately prepared to solve previous pain points and tackle aggressive business goals. A custom designed and built storefront set the brand up for optimal success.
Advanced Build A Bundle
Leveraging Shopify's Metafields and Metaobjects and advanced Liquid functionality, we built two custom bundle programs allowing users to create varying size bundles, selecting their desired individual product assortment including, colors, sizes, and even packaging.
+146%
Conversion Rate Growth
A staggering year one metric
Our thoughtful and highly considered custom migration to Shopify Plus yielded immediate staggering year one gains for the brand. Conversion rate grew by 146% from the brand's previous Magento site within 12 months of being on Shopify.
An Omnichannel Experience
The Valentine's Day 2024 campaign "The Hanky Panky Hotel" required translating physical retail environments (stores and a NYC pop-up) into an e-commerce experience.
Design Approach
Inspired by Wes Anderson’s aesthetic, the campaign features a custom animated hotel design for digital platforms.
The User Journey
The e-commerce experience included a distinctive keyhole entry portal that led customers directly to the Valentine's Day Product Listing Page (PLP).
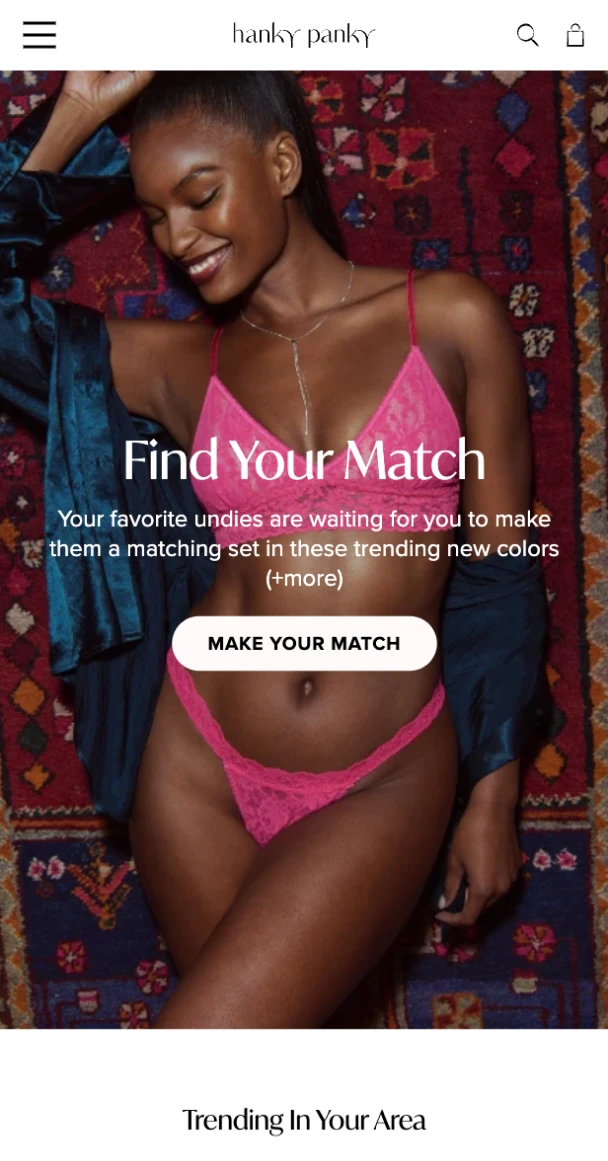
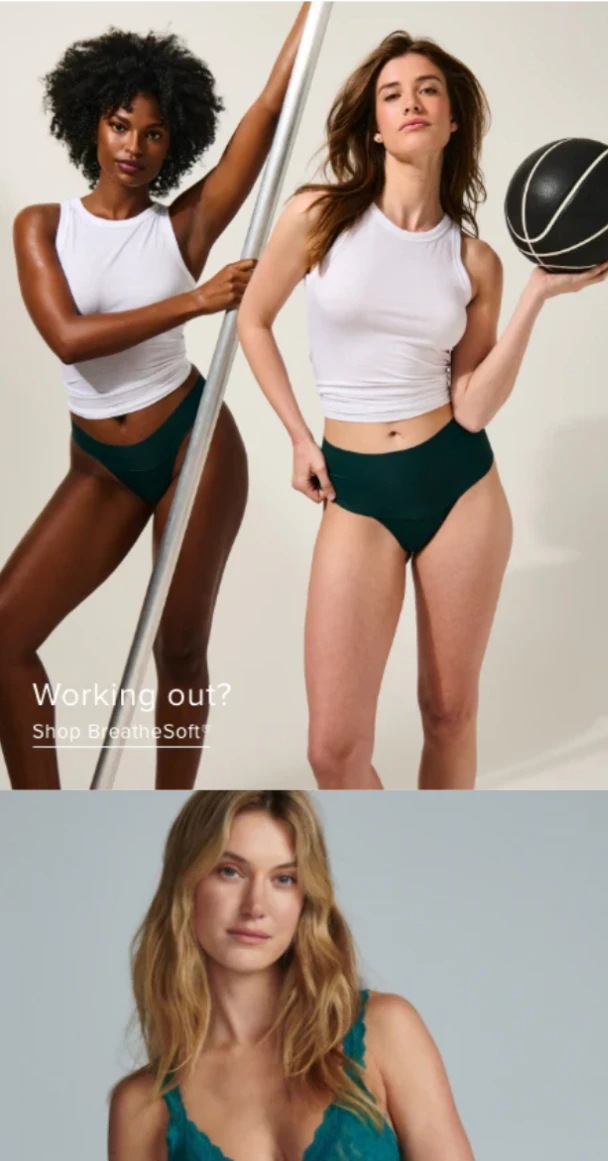
Made for Mobile
With a largely mobile first audience and loyal return customer base - it was critical that users could find and purchase their favorite styles from their mobile devices with speed and ease.
Personalized Homepage
Via our partnership with NOSTO users receive personalized product grids aligned with their shopping behaviors while video and customized gif graphics create a dynamic and exciting homepage experience for new customers.
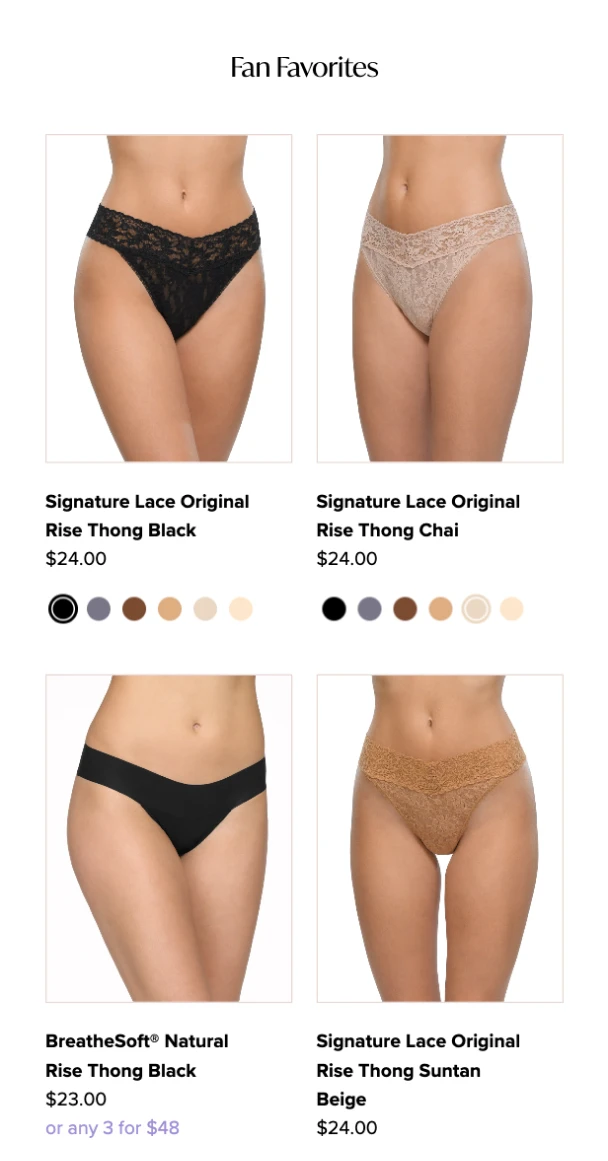
Driving Average Order Value
Encouraging users to purchase multiple units and grow average cart size was a key client KPI. We achieved this through programs like buy more and save, kits and bundles and multi-variant selection with direct add to bag functionality from the home page.
Partnerships & Product Storytelling
With frequent product updates, new collection drops and co-branded partnerships it was critical we built agile components to satiate a variety of creative needs. Here The Hanky Panky X Pantone Collection.
Function & Sustainability
In an effort to stop all unwanted post-consumer textile material from entering landfills, Hanky Panky partnered with Green Tree to create the "Lingeriecycle" program. We designed and engineered a custom solution allowing users to send in their unwanted undergarments for recycling while receiving on-site rewards for doing so.
Click To Shop Hoverstates








- +40%
- Year one sales growth
- +37%
- YOY total orders
- +146%
- Conversion rate growth
- +236%
- Sessions with card additions
Driver Digital is more than an agency; they have been key partners of Hanky Panky’s Ecommerce growth. They understand how to strategically balance performance and brand equity, site optimization and differentiated, creative web design. For a premium brand, this is critical to ensure profitable growth and brand relevance.
Sabrina Cherubini | SVP Brand & Digital at Hanky Panky